阿里巴巴在中台战略的背景下,设计提效又再次推动着设计思维的变革。设计师们不仅仅需要出色地完成业务需求的设计,同时还需要思考设计的价值,也就是经常提到的最佳方案性价比。我们需要在设计的个性化表达和资源投入之间找到最佳的平衡点,在关注出色视觉表现的基础上,逐渐加强对项目协同及体验价值的关注,逐步形成新的设计思维模式。
结合近半年来的项目和实践经验,和大家一起探讨下组件化设计思维及一些思考。
在开始之前,先对焦下,什么是组件?组件是经过设计元素解耦,具有标准规范和可复用场景的基本模块。从字面上理解:“组”:设计元素的组合方式,“件”由不同的元件组成。
一 什么是组件化设计思维?
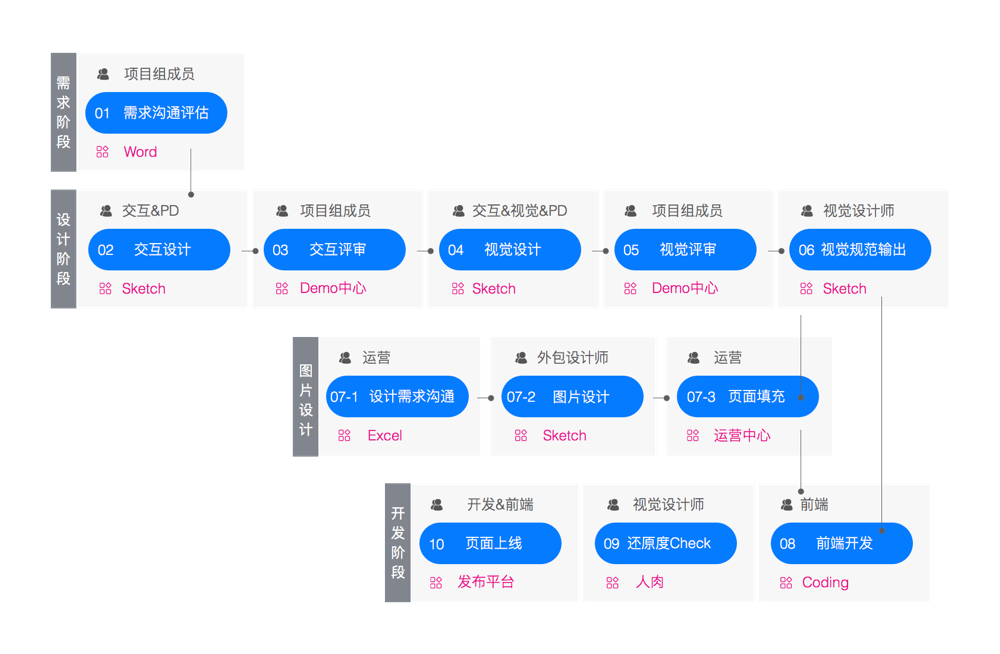
说到组件化设计思维,我们先看看一个页面如何从设计出来:传统的页面生产流程是瀑布式的,从运营到需求,需求到设计、设计到前端,它是一串式的工作流程。在视觉稿设计产出前,似乎谁也不知道页面会设计成什么样子。

这样的工作模式的现状就是重复性业务页面设计制作、反复低效率的沟通、纠结的还原度修复等。那么是不是有些页面需求可以从这样的模式中,解绑一下呢?比如大量的频道二级页面,后台型页面等,能够用组件化的方式将页面整合设计。
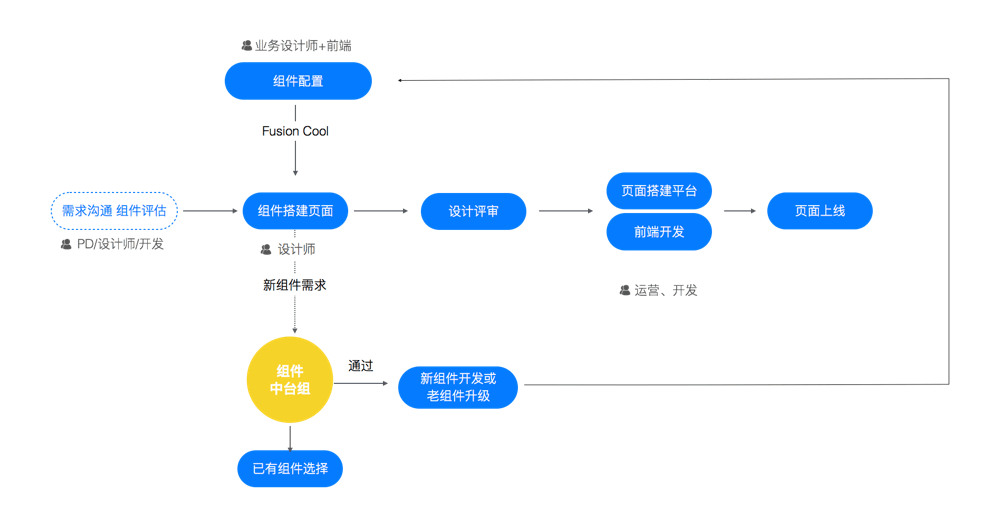
组件化设计思维就是把产品需求场景化、视觉表达模块化,每个组件基于复用为目的,使其具备独立的完整解决方案,通过标准的规范组合方式来构建整个设计方案,从而提升设计效能。

组件化设计思维3个关键点:
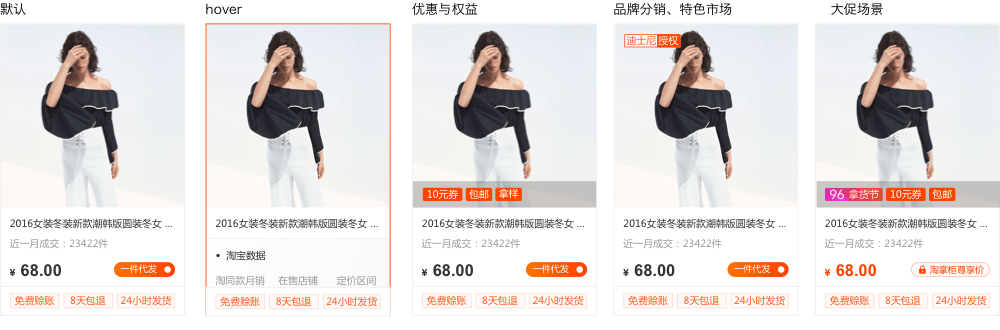
01 完整组件方案:将组件视为一个独立的产品,从多维度,多场景输出组件的方案和组合标准。

02 组件化思维:从需求出发,拆解页面表达结构和所需组件。
03 通用页面规则:通用的页面与组件的栅格体系及替换规则。
——————————————————————
1、以上只是文章的部分内容,更多精彩请“淘宝”“天猫”搜索《U一点料Ⅱ》了解详情。
2、您也可以访问“U一点”的官方博客,查看更多优质文章。
作者:斓青







评论0