
现如今每隔一段时间就会面临各种各样的促销活动,而运营设计就是促销活动中至关重要的一部分。通常运营类活动都会面临生命周期短、迭代快的特点,那么图标+文字的组合形式也是极容易出效果的一种方法。设计师三木利用Midjourney生成具有氛围感的运营图标,快速、高效、高质量的完成运营设计,一起来看下如何做到的吧!
▍先来看看AI绘画生成的图标样式
那么如何生成这样一组精致的图标呢,接下来教大家方法和公式。
▍卡通可爱风图标魔法公式

基于上面这个公式框架,对于生成出来的图标质量还是可以保证的,接下来我也会围绕一些常见的场景给大家做示范。
▍01.教育领域场景

由于教育行业受众的多样性,在运营图标的设计上多采用丰富的颜色确保设计在吸引和满足不同受众的需求上具有包容性。

描述词:a graduation cap 3D icon, cartoon, clay, Nintendo, behance, lovely, glossy, smooth, spot light, gradient colors, White background, highest detail, isometric view, HD, style expressive –s 250 –q 2 –niji 5
翻译:毕业帽3D图标,卡通,粘土,任天堂,behance,可爱,光泽,光滑,聚光灯,渐变颜色,白色背景,最高细节,等距视图,高清,风格表现力,风格表现力250,质量2

描述词:a Alarm clock 3D icon, cartoon, clay, Nintendo, behance, lovely, glossy, smooth, spot light, gradient colors, White background, highest detail, isometric view, HD, style expressive –s 250 –q 2 –niji 5
翻译:闹钟3D图标,卡通,粘土,任天堂,behance,可爱,光泽,光滑,聚光灯,渐变颜色,白色背景,最高细节,等距视图,高清,风格表现力,风格表现力250,质量2
使用一些与教育行业相关的元素例如书本、书包、博士帽来进行图标的设计,以体现信息传递和互动性,以促进品牌认知和信任感。
▍02.电商领域场景

电商场景的运营图标通常会采用红色或橙色来进行设计,强调视觉吸引力以提升活动的视觉吸引力,吸引用户的注意力和购买欲望。

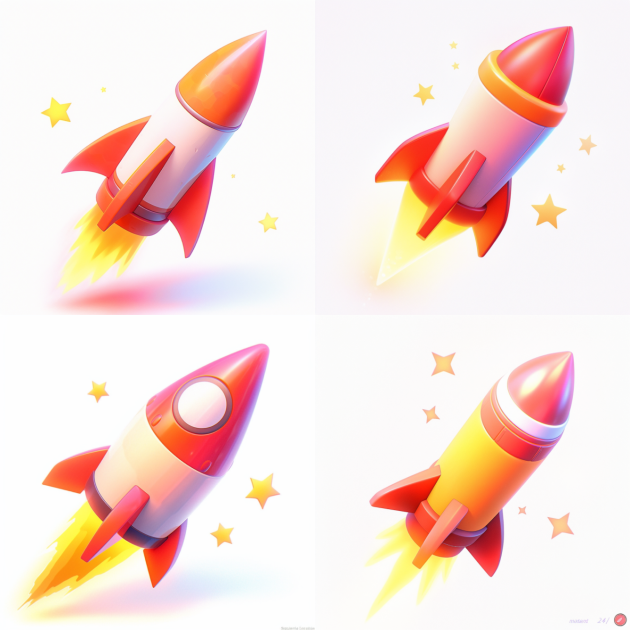
描述词:a Rocket 3D icon, cartoon, clay, Nintendo, lovely, glossy, smooth, red and yellow, gradient colors, White background, highest detail, isometric view, HD, style expressive –s 250
翻译:火箭3D图标,卡通,粘土,任天堂,可爱,光泽,光滑,红色和黄色,渐变颜色,白色背景,最高细节,等距视图,高清,风格表现力,风格表现力250

描述词:a shopping cart 3D icon, cartoon, clay, Nintendo, lovely, glossy, smooth, red and yellow, gradient colors, White background, highest detail, isometric view, HD, style expressive –s 250 –q 2 –niji 5
翻译:购物车3D图标,卡通,粘土,任天堂,可爱,光泽,光滑,红色和黄色,渐变颜色,白色背景,最高细节,等距视图,高清,风格表现力,风格表现力250,质量2
还可以稍微调换关键词生成同系列的其火箭和购物车图标。
▍03.旅游/出行领域场景

旅游/出行行业需要与用户建立情感连接,让游客产生对目的地的向往和憧憬。所以在一些运营图标的设计上会通过更具象的物体与符合其季节特点的色彩来表现,引发游客的情感共鸣。

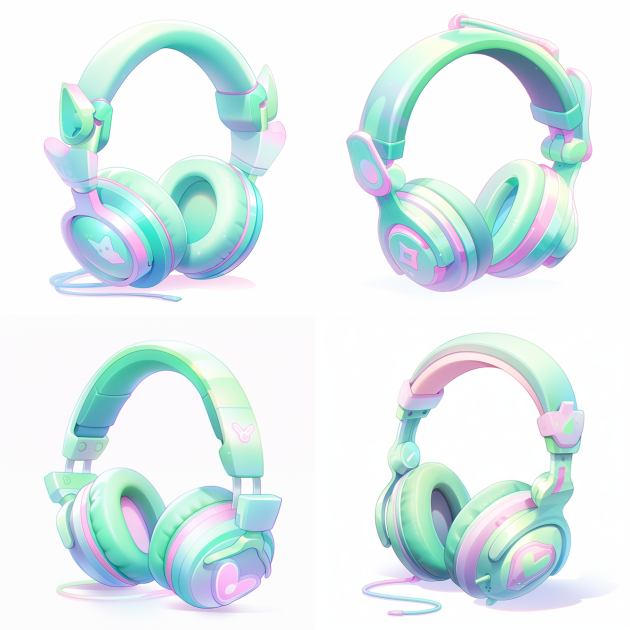
描述词:a headset 3D icon, cartoon, clay, Nintendo, behance, lovely, glossy, smooth, luster, green, gradient colors, White background, highest detail, isometric view, HD, style expressive –s 250 –q 2 –niji 5
翻译:耳机3D图标,卡通,粘土,任天堂,behance,可爱,有光泽,光滑,光泽,绿色,渐变颜色,白色背景,最高细节,等距视图,高清,风格表现力,风格表现力250,质量2

描述词:a small island 3D icon, cartoon, clay, Nintendo, behance, lovely, glossy, smooth, luster, green, gradient colors, White background, highest detail, isometric view, HD, style expressive –s 250 –q 2 –niji 5
翻译:小岛3D图标,卡通,粘土,任天堂,behance,可爱,光泽,光滑,光泽,绿色,渐变颜色,白色背景,最高细节,等距视图,高清,风格表现力,风格表现力250,质量2
同样替换一些关键词后可以生成同系列的其他图标。
▍04.金融领域场景
金融行业的运营设计通常会体现严谨和稳重的风格。所以在图标设计中设计师多会使用简洁、专业的视觉元素和色彩,以体现金融机构的可信度和稳健性。在图形上也会采用能体现金融特点的元素例如金币、红包等。
描述词:a treasure chest 3D icon, cartoon, clay, Nintendo, behance, lovely, glossy, smooth, red and gold, gradient colors, White background, highest detail, isometric view, HD, style expressive –s 250 –q 2 –niji 5
翻译:宝箱3D图标,卡通,粘土,任天堂,behance,可爱,光泽,光滑,红色和金色,渐变颜色,白色背景,最高细节,等距视图,高清,风格表现力,风格表现力250,质量2
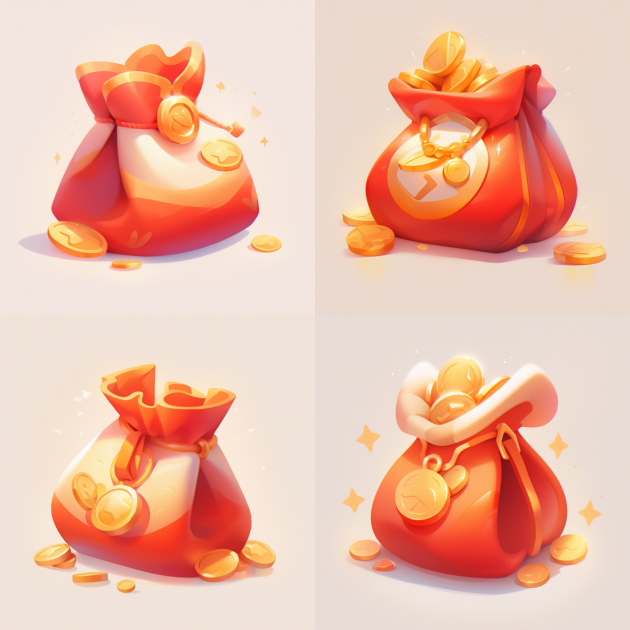
描述词:the red bag with money 3D icon, cartoon, clay, in the style of chinese iconography, behance, lovely, glossy, smooth, orange and gold, gradient colors, White background, highest detail, isometric view, HD, style expressive –s 250 –q 2 –niji 5
翻译:红色袋子与钱 3D 图标,卡通,粘土,中国肖像风格,behance,可爱,光泽,光滑,橙色和金色,渐变颜色,白色背景,最高细节,等距视图,高清,风格表现力,风格表现力250,质量2
宝箱和福袋的图标也同样很快就可以生成了。
▍05.科技类B端场景

科技类B端行业的运营设计通常需要强调产品或服务的专业性和技术性。在图标的设计上设计师通常会使用科技感强的视觉元素、技术图标和图表,以突出产品的技术优势。色彩上大多选用蓝色来体现B端行业的特点。

描述词:a shopping cart full of boxes with items on top, 3D icon, Blue gradient, Frosted glass, Transparent sense of science and technology, Ultra-minimalist appearance, Bright color, Studio lighting, Blue and white background, Industrial design, A wealth of details, Ultra high definition, dribble, pinterest, Ray tracing, Isometric view, blender, c4d, Oc renderer, High quality, 16K –v 5.2
翻译:装满盒子的购物车、3D图标、蓝色渐变、磨砂玻璃、通透科技感、超简约外观、亮丽色彩、工作室灯光、蓝白背景、工业设计、丰富细节、超高清、运球、pinterest、光线追踪、等距视图、混合器、c4d、Oc 渲染器、高品质、16k

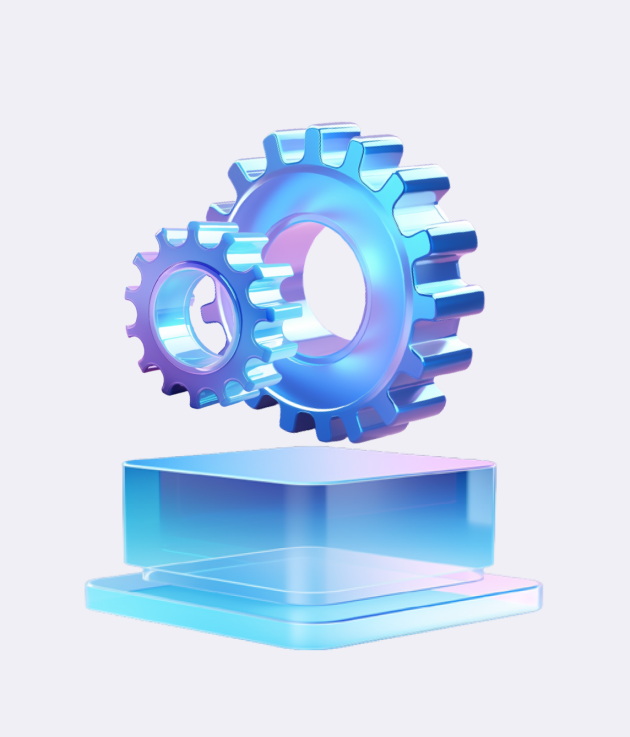
描述词:3D gearwheel icon, Blue gradient, Frosted glass, Transparent sense of science and technology, Ultra-minimalist appearance, Bright color, Studio lighting, Blue and white background, Industrial design, A wealth of details, Ultra high definition, dribble, pinterest, Ray tracing, Isometric view, blender, c4d, Oc renderer, High quality, 16K –niji 5
翻译:3D齿轮图标、蓝色渐变、磨砂玻璃、通透科技感、超极简外观、亮丽色彩、影棚灯光、蓝白背景、工业设计、丰富细节、超高清、运球、pinterest、光线追踪、等轴测视图、混合器、c4d、Oc 渲染器、高品质、16K
在魔法使用上,底座与元素选用的公式基本一致,只需要把对应物品换成「pedestal(底座)」即可。
▍AI生成的图标使用方法
可能会有人有这种疑惑:我生成的图标如何使用呢?接下来就以教育场景为例,给大家讲一下使用步骤。
第一步


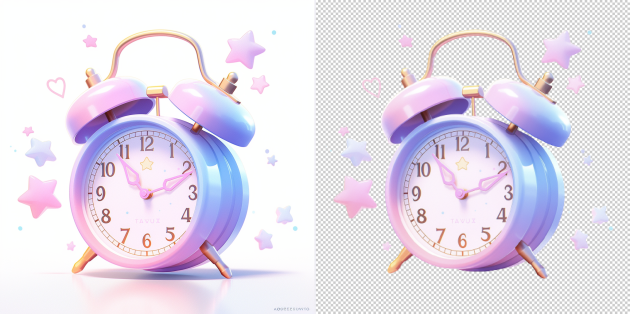
首先去除生成图标多余的背景元素,这里我向大家推荐一个去背景的在线抠图工具:https://www.remove.bg/
第二步


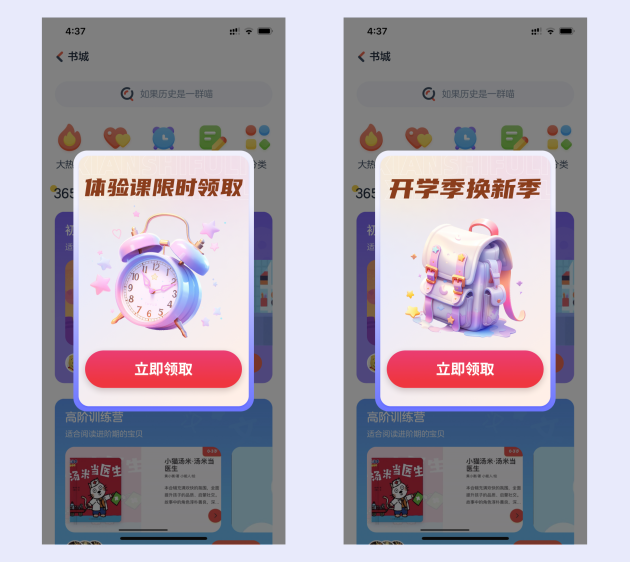
根据运营活动主图视觉设计弹窗和Banner,只需要将图标放置在界面中适当调整比例、细节并增加投影细节即可。











评论0