Animate CC 由原Adobe Flash Professional CC 更名得来,2015年12月2日:Adobe [1] 宣布Flash Professional更名为Animate CC,在支持Flash SWF文件的基础上,加入了对HTML5的支持。 [2] 并在2016年1月份发布新版本的时候,正式更名为“Adobe Animate CC”,缩写为An。
图层深度和摄像头增强
当您希望引入视差滚动、添加平视显示器或在运行时引入摄像头时,您需要高级图层。图层深度以及增强的摄像头工具,可以帮助您轻松创建这种引人入胜的内容。
通过在不同的平面中放置资源,您可以在动画中创建深度感。您可以修改图层深度、补间深度,并在图层深度中引入摄像头以创建视差效果。您还可以使用摄像头放大某一特定平面上的内容。
默认情况下,摄像头可应用于 Animate 中的所有图层。如果您想排除任何图层,则可以通过将该图层附加到摄像头来锁定它。例如,当您为平视显示器创建动画时,可以使用此功能。
Animate 还允许您在运行时管理摄像头和图层深度。例如,游戏中的交互式摄像头。

时间轴增强
Animate 中的时间轴现在具有更便于设计人员和动画制作人员使用的许多增强功能。时间轴经过改进,具有以下增强功能:
显示时间及帧编号
延长或缩短了选定帧间距的时间
使用每秒帧数 (fps) 扩展帧间距
将空白间距转换为1s、2s 或 3s
在舞台上平移动画
操作码向导
如果您是一位新 Animate 设计人员或动画制作人员,不熟悉编写代码,那么操作码向导将为您提供帮助。在创建 HTML5 Canvas 动画时,您可以使用操作向导添加代码,而无需编写任何代码。要打开该向导,请单击“Windows”>“操作”,然后单击“操作”对话框中的“使用向导添加”。例如,当您要在单击按钮开始制作动画时。
增强缓动预设
借助增强的自定义缓动预设,可以轻松管理动画的速度和大小。预设和自定义缓动预设现已延伸到属性缓动。您可以在属性级别,针对传统和形状补间保存自定义缓动预设。
纹理贴图集增强
Unity 插件现在支持 Animate 生成的纹理贴图集文件的色彩效果。该插件还支持通过图层制作遮罩。遮罩功能仅适用于 Unity 2017 以后的版本。
Animate 开发人员可以创作动画,并且将它们作为纹理贴图集导出到 Unity 游戏引擎或者任何其他常用游戏引擎。开发人员可以使用 Unity 示例插件,还可以为其他游戏引擎自定义该插件。
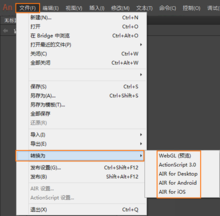
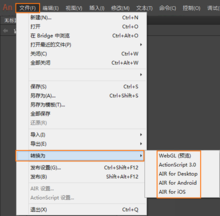
转换为其他文档类型
现在可以根据设备要求,使用易于使用的文档类型转换器将动画从一个文档类型转换为其他文档类型。
将 Animate 项目从一种文档类型转换为其他文档类型。如果您有一个要将文件转换为其他文档类型的自定义方案,则您可以使用 JSAPI。

组件参数面板
作为一名动画设计人员,您可以将外部组件导入 Animate 并使用这些组件生成动画。为使此工作流变得更简单,Animate 现在在独有面板中提供组件参数属性。
建立图层父子关系
Animate 允许您将一个图层设置为另一个图层的父项。建立图层父子关系的一种简单方法是允许您动画的一个图层/对象控制另一个图层/对象。作为动画设计人员或游戏设计人员,您可以更轻松地控制人物不同部位的移动,从而加快您的动画时间。
现在,通过在父子图层中组织资源,可以轻松地在姿势之间进行动画处理。当父图层上的对象移动时,子图层自动随它一起移动。
图层深度和摄像头增强
当您希望引入视差滚动、添加平视显示器或在运行时引入摄像头时,您需要高级图层。图层深度以及增强的摄像头工具,可以帮助您轻松创建这种引人入胜的内容。
通过在不同的平面中放置资源,您可以在动画中创建深度感。您可以修改图层深度、补间深度,并在图层深度中引入摄像头以创建视差效果。您还可以使用摄像头放大某一特定平面上的内容。
默认情况下,摄像头可应用于 Animate 中的所有图层。如果您想排除任何图层,则可以通过将该图层附加到摄像头来锁定它。例如,当您为平视显示器创建动画时,可以使用此功能。
Animate 还允许您在运行时管理摄像头和图层深度。例如,游戏中的交互式摄像头。

时间轴增强
Animate 中的时间轴现在具有更便于设计人员和动画制作人员使用的许多增强功能。时间轴经过改进,具有以下增强功能:
显示时间及帧编号
延长或缩短了选定帧间距的时间
使用每秒帧数 (fps) 扩展帧间距
将空白间距转换为1s、2s 或 3s
在舞台上平移动画
操作码向导
如果您是一位新 Animate 设计人员或动画制作人员,不熟悉编写代码,那么操作码向导将为您提供帮助。在创建 HTML5 Canvas 动画时,您可以使用操作向导添加代码,而无需编写任何代码。要打开该向导,请单击“Windows”>“操作”,然后单击“操作”对话框中的“使用向导添加”。例如,当您要在单击按钮开始制作动画时。
增强缓动预设
借助增强的自定义缓动预设,可以轻松管理动画的速度和大小。预设和自定义缓动预设现已延伸到属性缓动。您可以在属性级别,针对传统和形状补间保存自定义缓动预设。
纹理贴图集增强
Unity 插件现在支持 Animate 生成的纹理贴图集文件的色彩效果。该插件还支持通过图层制作遮罩。遮罩功能仅适用于 Unity 2017 以后的版本。
Animate 开发人员可以创作动画,并且将它们作为纹理贴图集导出到 Unity 游戏引擎或者任何其他常用游戏引擎。开发人员可以使用 Unity 示例插件,还可以为其他游戏引擎自定义该插件。
转换为其他文档类型
现在可以根据设备要求,使用易于使用的文档类型转换器将动画从一个文档类型转换为其他文档类型。
将 Animate 项目从一种文档类型转换为其他文档类型。如果您有一个要将文件转换为其他文档类型的自定义方案,则您可以使用 JSAPI。

组件参数面板
作为一名动画设计人员,您可以将外部组件导入 Animate 并使用这些组件生成动画。为使此工作流变得更简单,Animate 现在在独有面板中提供组件参数属性。
建立图层父子关系
Animate 允许您将一个图层设置为另一个图层的父项。建立图层父子关系的一种简单方法是允许您动画的一个图层/对象控制另一个图层/对象。作为动画设计人员或游戏设计人员,您可以更轻松地控制人物不同部位的移动,从而加快您的动画时间。
现在,通过在父子图层中组织资源,可以轻松地在姿势之间进行动画处理。当父图层上的对象移动时,子图层自动随它一起移动。
| 版本 | 语言 | 系统 | 更新时间 | 大小 | 下载 |
|---|---|---|---|---|---|
| CC 2020 V20.0.3 | 英文 | 2020-04-21 | 1.80GB |
去下载 提取码:hs63 |
|
| CC 2020 V20.0.2 22168 | 英文 | 2020-03-27 | 1.57GB |
去下载 提取码:8js3 |
|
| CC 2020 V20.0.2 | 英文 | 2020-03-27 | 1.80GB |
去下载 提取码:uulj |
|
| 2020 V20.0.1 | 英文 中文 | 2019-12-21 | 1.86GB |
去下载 提取码:8c3t |
|
| V19.2.1.408 | 英文 | 2019-06-06 | 1.66GB |
去下载 提取码:9gyw |
|
| 2019 V19.2.1 | 英文 中文 | 2019-06-06 | 1.86GB |
去下载 提取码:qfp8 |
|
| 2019 V19.2 | 英文 中文 | 2019-03-29 | 1.84GB |
去下载 提取码:merc |
|
| 2019 V19.1 | 英文 中文 | 2018-12-15 | 1.83GB |
去下载 提取码:9brs |





评论0